Apache 2 - SSL certificates page
Contents
Setup website to send local CA and server certificates
This required to have a secure web server up and running.
- See SSL server
- See Apache 2
Preparation
Create dedicated folder
mkdir -p /var/www/myServer/ssl
touch /var/www/myServer/ssl/index.html
Create Web page
<html>
<head>
<title>Certificates list</title>
</head>
<body>
<h1>Certificates list</h1>
<hr/>
<h2>Certification Authority</h2>
<p>
Authority of certification:
<a href="https://serverURL/ssl/cacerts.pem ">root certificate</a>
</p>
<h2>Servers certificates</h2>
<p>Click on the following links to download sub-servers certificates</p>
<ul>
<li>
<a href=" https://serverURL/sslserverName.p12">my server</a>
</li>
</ul>
</body>
</html>
Copy files
cp /srv/ssl/cacerts.pem /var/www/myServer/ssl/
cp /srv/ssl/export/serverName.p12 /var/www/myServer/ssl/Update rights
chown -R www-data:www-data /var/www/myServer/ssl
chmod 755 -R /var/www/myServer/ssl
Installation on client computer
Access SSL page
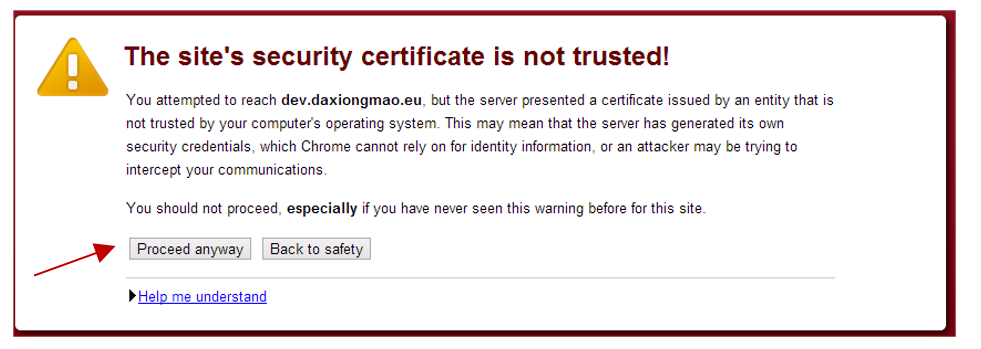
Go to 'https://myServer/ssl' >> As the certificate is not installed yet you'll see the following alert:
Example of alert on Google chrome (click “proceed anyway”)
=>For now this website is presume to be non-secured.
You can also check the URL bar:
Download file
Then, you will see the following alert on URL: Download file Save file Installation Go to Google Chrome > Settings > Show advanced settings > Enable “check for server certificate revocation” Click on manage certificates... Certification Authority Click on “Trusted root Certification Authorities” > Import...Choose the file to import (myCA.pem) .pem are not displayed by default, but they can be used Trust the certificates Restart Google Chrome Check result After Google Chrome restart, go back to https://myServer/certs Everything is OK now!