Difference between revisions of "Apache 2 - SSL certificates page"
| (4 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| + | [[Category:Linux]] | ||
| + | |||
| + | |||
=Setup website to send local CA and server certificates= | =Setup website to send local CA and server certificates= | ||
| Line 40: | Line 43: | ||
<ul> | <ul> | ||
<li> | <li> | ||
| − | <a href=" https://serverURL/ | + | <a href=" https://serverURL/ssl/serverName.p12">my server</a> |
</li> | </li> | ||
</ul> | </ul> | ||
| Line 74: | Line 77: | ||
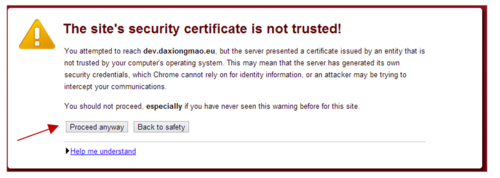
Go to 'https://myServer/ssl' >> As the certificate is not installed yet you'll see the following alert: | Go to 'https://myServer/ssl' >> As the certificate is not installed yet you'll see the following alert: | ||
| − | [[File:SSL_security_alert_1.png| | + | [[File:SSL_security_alert_1.png|500px|SSL non secure website (1)]] |
''Example of alert on Google chrome (click “proceed anyway”)'' | ''Example of alert on Google chrome (click “proceed anyway”)'' | ||
| Line 84: | Line 87: | ||
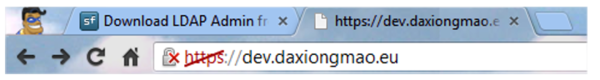
You can also check the URL bar: | You can also check the URL bar: | ||
| − | [[File:SSL_security_alert_2.png| | + | [[File:SSL_security_alert_2.png|600px|SSL non secure website (2)]] |
| Line 115: | Line 118: | ||
* .pem are not displayed by default, but they can be used | * .pem are not displayed by default, but they can be used | ||
* Trust the certificates | * Trust the certificates | ||
| + | |||
| + | Do the same for '''Trusted publisher''' | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | Then you should download the server certificate and add it into the "server" tab. | ||
| + | |||
| + | |||
| + | |||
Restart Google Chrome | Restart Google Chrome | ||
| − | Check result | + | |
| − | After Google Chrome restart, go back to https://myServer/ | + | |
| + | |||
| + | ==Check result== | ||
| + | |||
| + | After Google Chrome restart, go back to 'https://myServer/ssl' | ||
| + | |||
| + | |||
| + | Notice the URL bar: | ||
| + | |||
| + | [[File:SSL_OK.png|500px|SSL OK]] | ||
| + | |||
| + | |||
Everything is OK now! | Everything is OK now! | ||
Latest revision as of 18:05, 10 June 2014
Contents
Setup website to send local CA and server certificates
This required to have a secure web server up and running.
- See SSL server
- See Apache 2
Preparation
Create dedicated folder
mkdir -p /var/www/myServer/ssl
touch /var/www/myServer/ssl/index.html
Create Web page
<html>
<head>
<title>Certificates list</title>
</head>
<body>
<h1>Certificates list</h1>
<hr/>
<h2>Certification Authority</h2>
<p>
Authority of certification:
<a href="https://serverURL/ssl/cacerts.pem ">root certificate</a>
</p>
<h2>Servers certificates</h2>
<p>Click on the following links to download sub-servers certificates</p>
<ul>
<li>
<a href=" https://serverURL/ssl/serverName.p12">my server</a>
</li>
</ul>
</body>
</html>
Copy files
cp /srv/ssl/cacerts.pem /var/www/myServer/ssl/
cp /srv/ssl/export/serverName.p12 /var/www/myServer/ssl/Update rights
chown -R www-data:www-data /var/www/myServer/ssl
chmod 755 -R /var/www/myServer/ssl
Installation on client computer
Access SSL page
Go to 'https://myServer/ssl' >> As the certificate is not installed yet you'll see the following alert:
Example of alert on Google chrome (click “proceed anyway”)
=>For now this website is presume to be non-secured.
You can also check the URL bar:
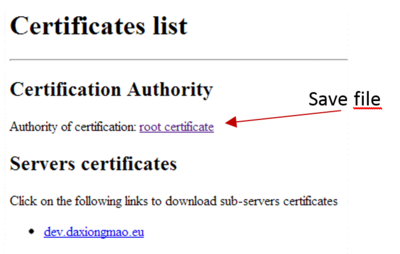
Download file
Download the Authority of certification file:
Installation (Google Chrome)
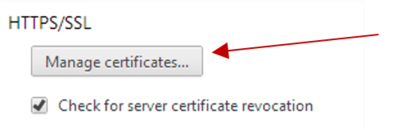
Go to Google Chrome > Settings > Show advanced settings > HTTPS/SSL
- Enable “check for server certificate revocation”
- Click on manage certificates...
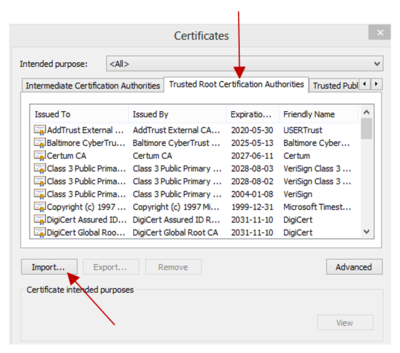
Now you should have a new screen. Click on “Trusted root Certification Authorities” > Import...
Choose the file to import (myCA.pem)
- .pem are not displayed by default, but they can be used
- Trust the certificates
Do the same for Trusted publisher
Then you should download the server certificate and add it into the "server" tab.
Restart Google Chrome
Check result
After Google Chrome restart, go back to 'https://myServer/ssl'
Notice the URL bar:
Everything is OK now!